Conditional headers and footers in Microsoft Word
Published
I’ve been editing a book about JavaScript that I’m hoping to publish, and like all engineers I hit an issue towards the end. The print-on-demand service I’m planning to use has some specifications on page formatting, specifically:
- the first page of any chapters must not have a header
While looking through other books I noticed something else that might be picked up later:
- if a chapter finishes on an odd page the next page should be blank, and it should have no header or footer
I’m using Microsoft Word because I’m familiar with it, and it turns out the general consensus was to add a whole bunch of section breaks between chapters and sub-chapters so you can customise the headers and footers. I was not okay with that.
I’ve been using the StyleRef field in the header to show the value of some styled text. For example, you can show the name of the closest Heading 1 in the header by:
- Going in to edit your header
- Use
Ctrl+F9on your keyboard to create a new field (avoid the temptation to type the curly brackets — they’re not the same) - Type
StyleRef "Heading 1"between the{ }
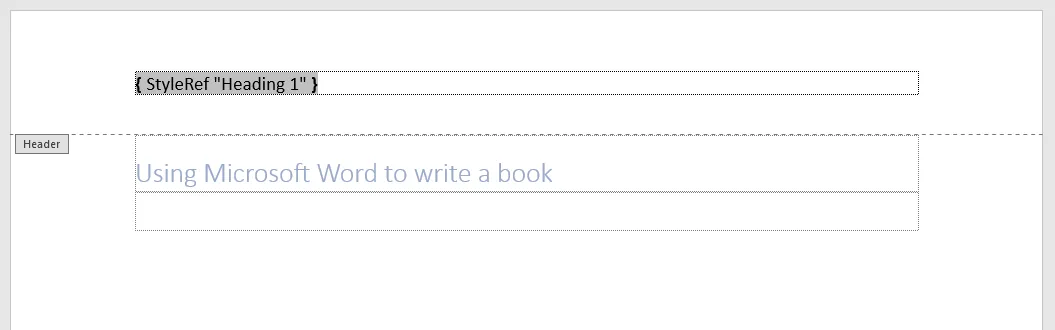
The result is: { StyleRef "Heading 1" }. Pressing F9 on the keyboard will swap it back to its value and you should see the heading. If you need to edit the field, make sure it’s selected then use Shift+F9.

Press F9 to see the field become a value
You can also make it conditional with some extra fields using the IF field:
- Edit your header
- Create this field:
{ IF { StyleRef "Heading 1" } <> "" "" "Book title" } - Remember to use
Ctrl+F9on your keyboard to create a new field
Again, let Word do it for you, typing them is not the same
In theory this should work — if the current Heading 1 is not an empty string (fields in Word use <> instead of !=) then it should not show the book title, else return the title.
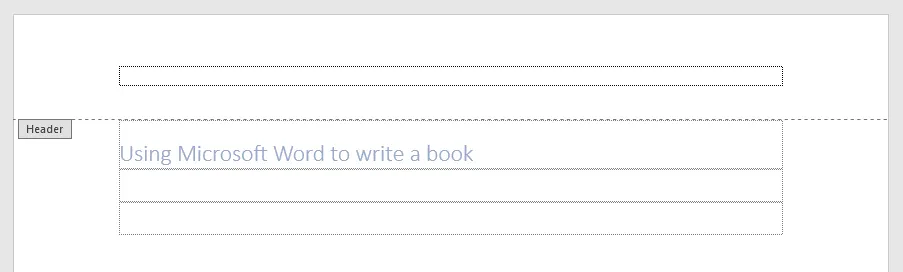
You get this:

That’s great! Except the second page is the same. The header isn’t showing but it should be according to the fields you just entered.
It turns out that’s the way the StyleRef works. Right from the Microsoft Word support site:
When inserted in a header or footer, the StyleRef field prints the first or last text formatted with the specified style in the document body of the current page, allowing you to print dictionary-style headers or footers.
So that can’t work: the StyleRef can’t work on individual pages, it works on the entire document.
I began to experiment because I rationalised that even some messy hack would still be better that dealing with section breaks in Word. In doing so I learned more about the fields and what they were capable of.
The StyleRef returns the value of the styled text: what if the value was the current page? If the StyleRef can be used to return the current page, and that can be compared with the page in the header…
1. Create two new styles
Some new styles are needed for this. Think of them as variables, and their value will be the current page number.
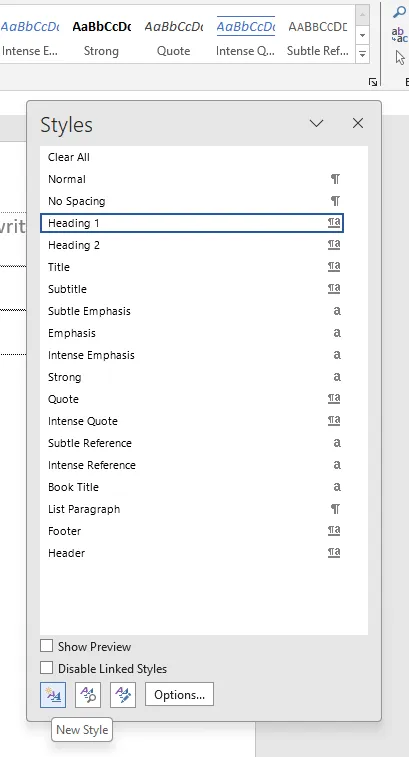
Expand the styles list (shortcut: Ctrl+Alt+Shift+S, or use the small button on the bottom right of the styles list) and click on the New Style button:

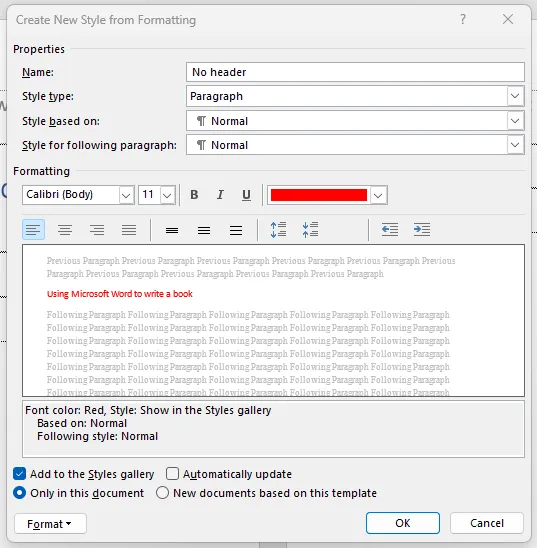
Create a style called “No header”:

Create another style called “No header or footer”. The list should now look like this:

2. Add the field
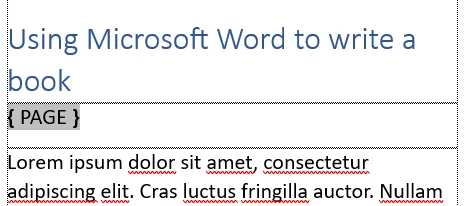
On the page where you don’t want the header to show — the first page of the chapter — create a new field: { PAGE }

Press F9 to confirm the field then give it the “No header” style. Go back to editing your header and use this field:
{ IF { StyleRef "No header" } = { PAGE } "" "Book title" }
If the styled “No header” text equals the current page, show nothing, otherwise show the Book title text. Press F9 to confirm it:

Now that’s beginning to look better! The page with the styled “No header” field hides the header, and the one without shows it.
3. Blank page
Check the “Different Odd & Even Pages” in the Header & Footer menu:

This will allow you to have two different headers. Most books that I’ve looked at showed the current chapter on the odd page and the title on the even page.
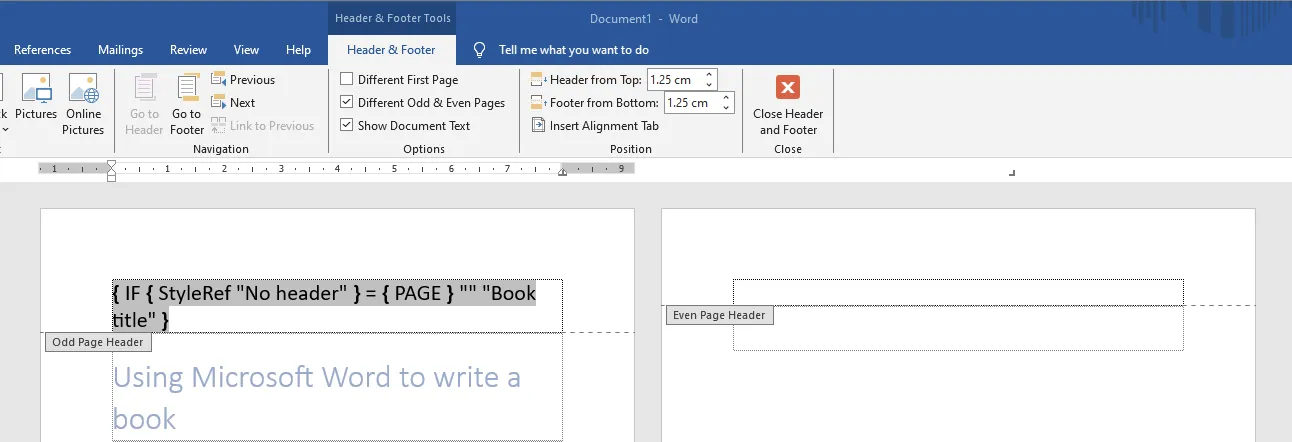
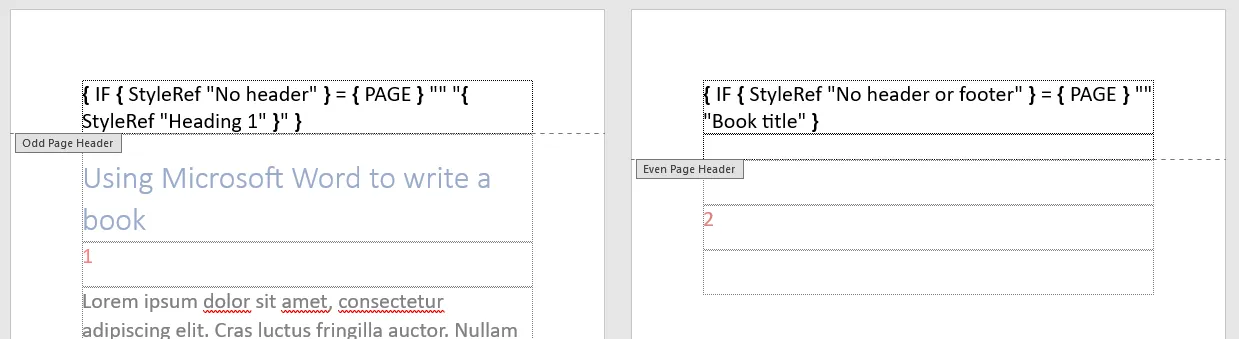
Copy the header field to the now empty one so they’re both the same. For the header on the left (odd pages), change it to:
{ IF { StyleRef "No header" } = { PAGE } "" "{ StyleRef "Heading 1" }" }
And for the one on the right (even pages):
{ IF { StyleRef "No header or footer" } = { PAGE } "" "Book title" }

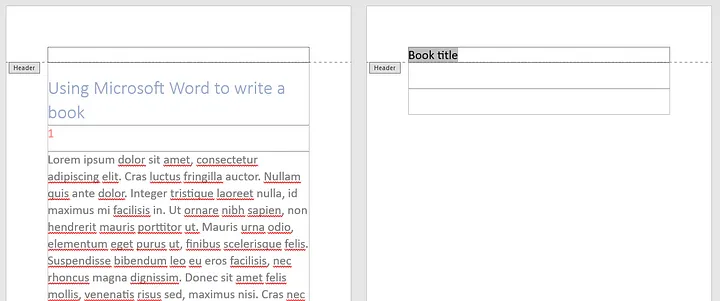
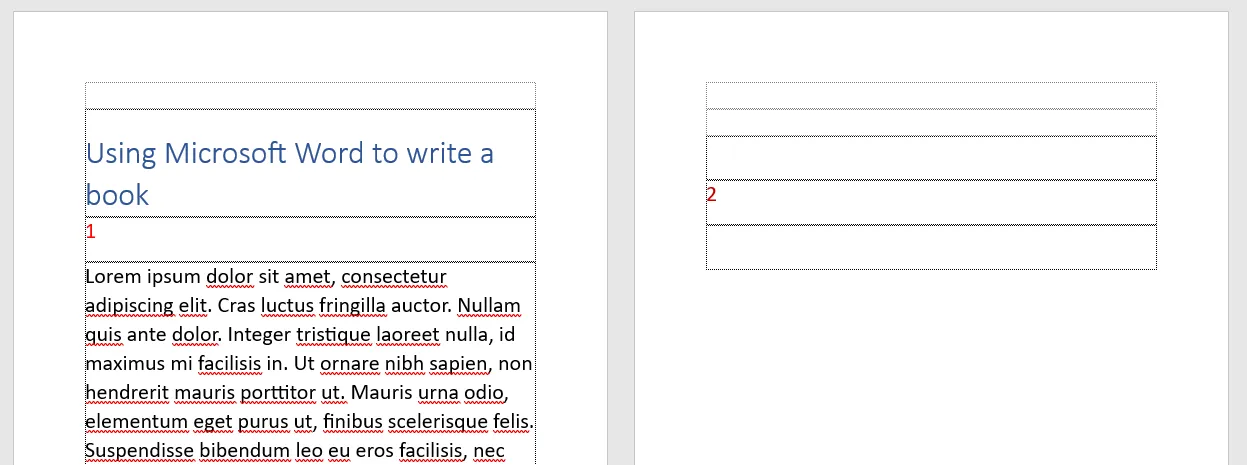
Press F9 on each of them and you should see the headers disappear:

As long as those styled fields are there the headers won’t appear. You can do the same thing with the even page’s footer, but using PAGE instead of the book’s title:
{ IF { StyleRef "No header or footer" } = { PAGE } "" "{ PAGE }" }
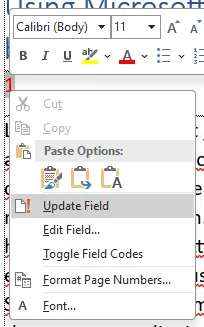
You can copy and paste the styled fields to other pages to keep it simple. Just remember to update the field as it’s not done automatically:

It’s probably better to do this towards the end of your writing when the page count has settled.
4. Final step
You should now have headers and footers that conditionally show/hide themselves based on the presence of a styled field on various pages. And you didn’t have to deal with dozens of section breaks.
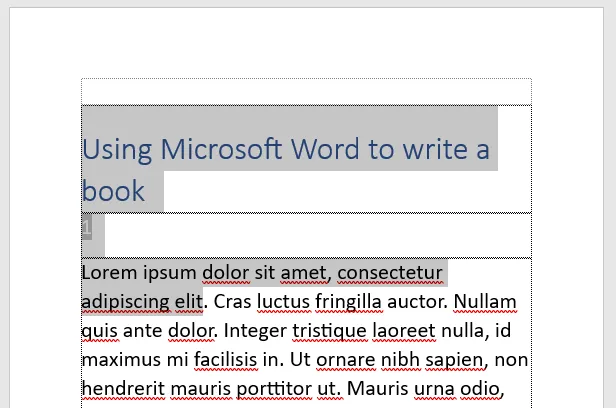
Now you can just modify the “No header” and “No header or footer” styles to become less visible — white with a smaller font size should be fine:

That’s it! Send it to the printer.